To double the traffic, one of the optimization steps is to test the load time of page and find the way to speed up.
I recommend WebPagetest. It is a free tool to test your blog / web page. See how fast to load the whole page. It tests two time, one is fresh load, the other is repeat view.
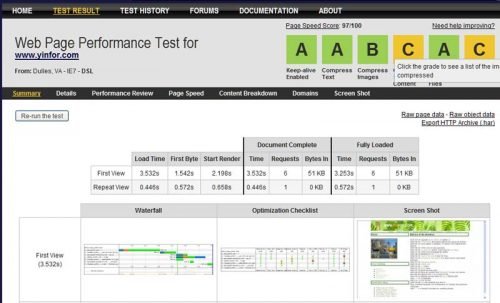
I tested my home page of this blog. The result is pretty good. Page Speed Score: 97/100
Let us see how it is:

Breakdown the performance of webpage
Score
A Keep-alive Enabled
A Compress Text
B Compress Images
C Cache Static Content
A Combine JS/CSS Files
C Use of CDN
Click the score icon on the above page, the details will tell you why they give you this score. And teach you how to improve it.
For example I have C on Use of CDN.
I click it and the result is:
Use a CDN for all static assets:
FAILED – http://albums.yinfor.com//var/thumbs/2003/60/9.jpg
CDN score (static objects) : 75
CDN’s Used:
cloudaw.yinfor.g2soft.net : Amazon CloudFront
www.google-analytics.com : Google
It means one of the static item is not use CDN. It is a picture.
I do use Amazon CloudFront for my Blog and Home Page.
So if you want to use this tool to test your own web page or blog. Just enter the site http://www.webpagetest.org. Input the URL of your site, choose the testing location. They have 16 locations. From USA to China, from UK to India. Choose the location which most of your visitors come from.
The testing results also give you Content Breakdown as a waterfall chart.
Pagespeed testing result
Details report provide everything you can imaging on web performance front-end.
OK. It is time for your test.







Another tool, even better because it’s simple
http://siteloadtest.com