MovableType 3.31 introduced Tag as a new feature.
I’d like to tell you how to build a perfect Tag Cloud page.
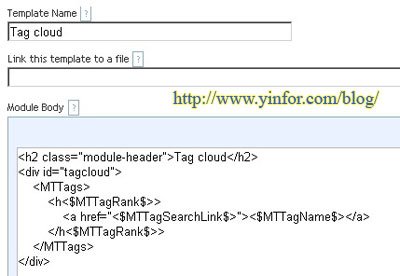
1) Create a new Index template. Add the html code as below.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" id="sixapart-standard"> <head> <meta http-equiv="Content-Type" content="text/html; charset=<$MTPublishCharset$>" /> <meta name="generator" content="David Yin" /> <link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" /> <link rel="alternate" type="application/atom+xml" title="Atom" href="<$MTBlogURL$>atom.xml" /> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<$MTBlogURL$>index.xml" /> <title>Tag cloud : <$MTBlogName encode_html="1"$></title> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="<$MTBlogURL$>rsd.xml" /> </head> <body class="layout-one-column"> <div id="container"> <div id="container-inner"> <div id="banner"> <div id="banner-inner"> <h1 id="banner-header"><a href="<$MTBlogURL$>" accesskey="1"><$MTBlogName encode_html="1"$></a></h1> <h2 id="banner-description"><$MTBlogDescription$></h2> </div> </div> <div id="pagebody"> <div id="pagebody-inner"> <div id="alpha"> <div id="alpha-inner"> <h3> Tag Cloud </h3> <MTTags> <a href="<$MTTagSearchLink$>" class="tag<$MTTagRank max="7"$>"><$MTTagName$></a> </MTTags> </div> <hr/> <p> This Tag Cloud page is designed by <a href="https://www.yinfor.com/blog/">David Yin.</a> </p> </div> </div> </div> </div> </div> </body> </html> |
2) Add a link in your Main Index. This step is so easy, I don’t explain it.

3) Add some code into the end of your stylesheet template
.tag1{font-size: xx-large;color: #6588c7;}.tag2{font-size: x-large;color: #5578a7;}.tag3{font-size: large;color: #4568a7;}.tag4{font-size: medium;color: #406097;}.tag5{font-size: small;color: #355897;}.tag6{font-size: x-small;color: #305087;}.tag7{font-size: xx-small;color: #254887;} |
Build your site, it is here.