I just knew there was a new image format, AVIF, when I saved a picture from the Homedepot website.
I did a very brief research and found it is a format based on the AV1 video format. The AVIF generally has better compression than WebP, JPEF, PNGand GIF. It is designed to supersede them. AVIF competes with JPEFXL which has similar compression quality and is generally seen as more feature-rich than AVIF.
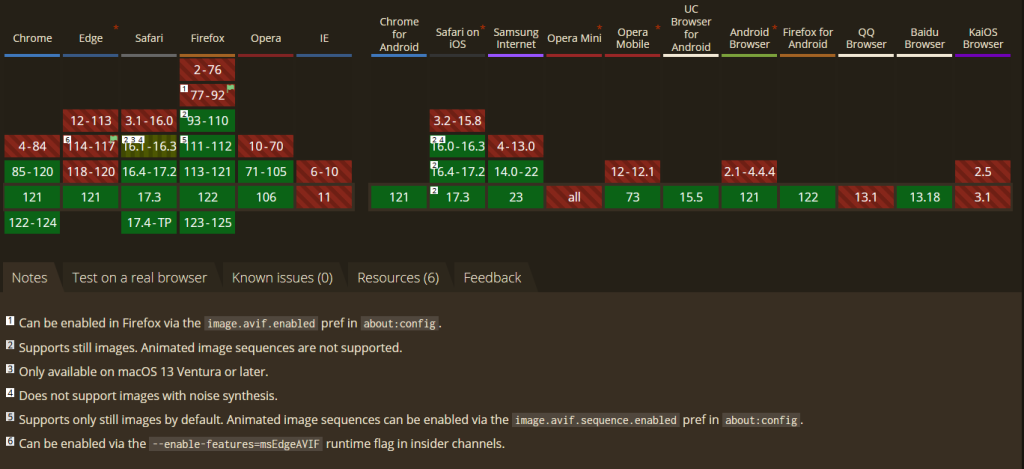
When I look at a new image format, I check the browser compatibility or support before implementing it.

I am using the Squoosh APP to compress a picture.

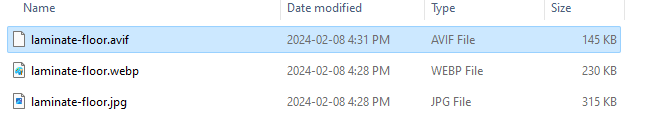
Three files. JPG, webp, and avif. The original file is JPG file.
- JPG file is 315KB
- webp file is 230KB
- avif file is 145KB

The compress configuration:
- MozJPEG: Quality 75
- WebP: Quality 75, Effort 4
- AVIF: Quality 50, Effort 4:2:0
I opened the three images and zoomed to 313%. I can not tell the difference.
AVIF format has the smallest file size when having similar details. It is even better than WEBP.
To save the storage space, it is time to consider adding the support of AVIF files. Some problems are blocking the usage of AVIF.
Firstly, about 89% of Internet users are using browsers that can show AVIF images properly. (Based on the data of Can I Use, Feb. 2024) So, more than 10% can not see the AVIF pictures. It is not acceptable.
Secondly, WordPress does not support it by default. You have to get a plugin to support it.
Thirdly, Adobe Photoshop does not support it by default. Even the latest version. I am using Photoshop 20. It does not support WEBP either. Plugins are required to make it work.
The Plugins I am using on Photoshop cc 20.0.0.
AVIF plugin for Photoshop: avif-format

I download the AvifFormat_x64.zip. Uncompress it and put the Av1Image.8bi file into the location \Program Files\Common Files\Adobe\Plug-Ins\CC
WEBP plugin for Photoshop: WebPShop

I download the WEbPShop_0_4_3_Win_x64.8bi file into the location \Program Files\Common Files\Adobe\Plug-Ins\CC
With the above two plugins, I can make images and save them to WebP or AVIF format.