What is Timthumb?
It is a small php script for cropping, zooming and resizing web images (jpg, png, gif).
Here is the official place to donwload the script. https://code.google.com/p/timthumb/
Even the developers said it is not supported any more, there are still a lot of sites or plugins of wordpress and joomla.
Here is some modification I did on one of the plugin of Joomla.
1) Change default quality of image file.
The original default is 90%, it is not good enough. Especially when testing the output on webpagetest.org. So reduce the default image quality to 70. Find the following in tb.php
if(! defined('DEFAULT_Q') ) define ('DEFAULT_Q', 70); // Default image quality. Allows overrid in timthumb-config.php
It can also be overrid in url paraments. Such as http://your.domain.name/tb.php?src=/images/abc.jpg&q=70
2) Add interlace or Make jpeg file progressive
It is good to make jpg file to be progressive. It is similar file size but make it display on the monitor faster.
This is actually a mod on the original timthumb script.
Add following in the defaults section of timthumb script.
if(! defined('JPEG_IS_PROGRESSIVE') ) define ('JPEG_IS_PROGRESSIVE', TRUE);
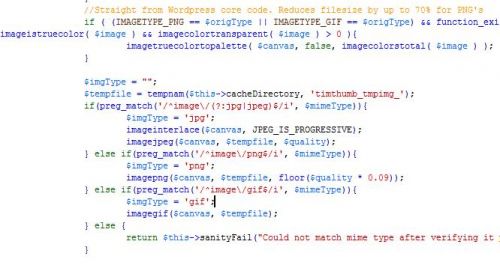
Then find following script
$imgType = 'jpg'; imagejpeg($canvas, $tempfile, $quality);
And add one line in the middle. Looks like below:
$imgType = 'jpg'; imageinterlace($canvas, JPEG_IS_PROGRESSIVE); imagejpeg($canvas, $tempfile, $quality);