During past few months, I feel my blog is loaded slower and slower. Especially when I compared it with the past.
At yesterday night and this morning, I did some fine tuning of my blog. To make the webpage loading faster and also make my blog reader happy.
1) Remove the Google Plus button which is previous showing on the menu.
Every single page of article has its own Google Plus button. So remove this sitewide one.
2) Add width and height of every images of the template.
The improvement is big.
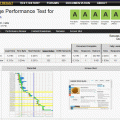
I use the previous post as an example.
Before changes:
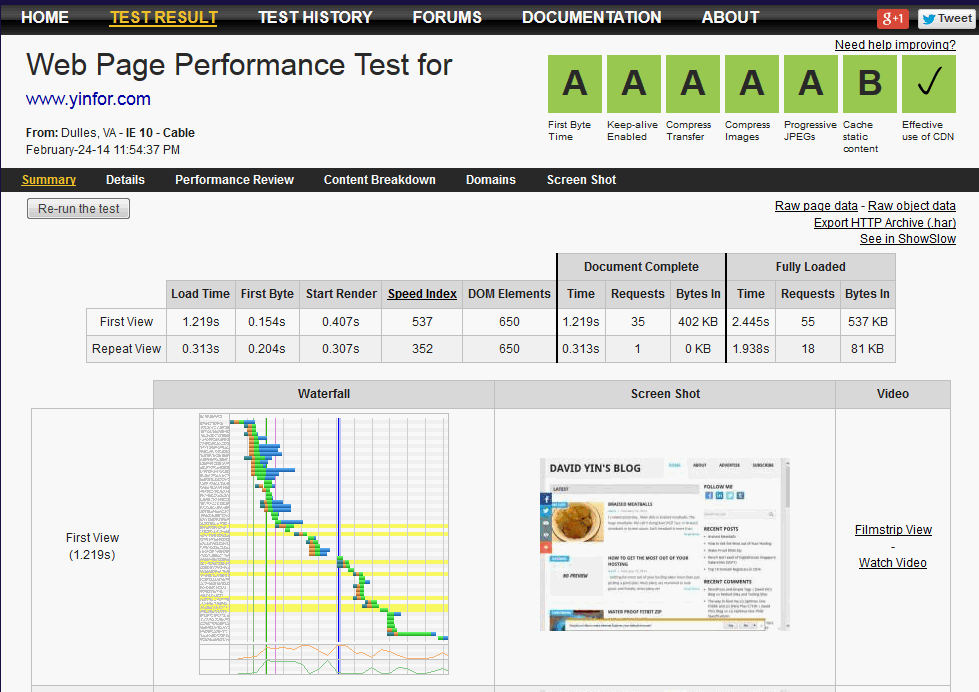
First View Load Time is 9.619s, First Byte 0.465s, Start Render 3.368s.
Now:
First View Load Time is 6.099s, First Byte 0.421s, Start Render 0.777s.
The biggest improvement is Start Render.
The Start Render time is the time when something non-white is first displayed in the browser window (i.e. the point at which the user is no longer staring at a blank white window).
So most of the chances, user can see the webpage faster then before.
The test is based on WebPagetest.