If you come my Blog often, you may fell the site is loaded faster than before. Yes. You are right. I implement CDN to improve my blog performance.
A content delivery network or content distribution network (CDN) is a system of computers containing copies of data, placed at various points in a network so as to maximize bandwidth for access to the data from clients throughout the network. A client accesses a copy of the data near to the client, as opposed to all clients accessing the same central server, so as to avoid bottleneck near that server.
Put CSS, js files and images to CDN is a good choice to save bandwidth of blog hosting. The key is cost of CDN is cheaper than web hosting.
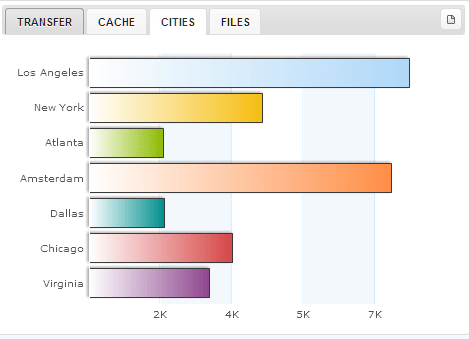
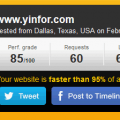
It did keep site visitors happy. Get better browser experience from any spot of the World.
I purchased MaxCDN. $10 for 1000GB. I can not find any other CDN provider can beat this price.
To implement it into WordPress is simple. Just install W3 Total Cache plugin and MaxCDN has a quick guide to tell you how to do it.
I just want to share the experience of how to config it on my MovableType blog.
1) Add a pull zone
# Origin URL http://www.yinfor.com
Get CDN host name, such as davidyinblog.g2soft.netdna-cdn.com
2) Login MovableType back end.
Design > Templates > template modules
Modify HTML Header, use new CDN host name on Stylesheet link, js file link.
Modify Stylesheet, use new CDN host name on style files.
Save and rebuild all files.
Done.