Just bought a iPod Touch 32G edition. It has safari browser. I use it to browse one of my Blog powered by WordPress. The text and images are so small. I know I can enlarge them by two fingers, but it is still has width problem.
I thought it must be some plugin can do it to make a blog mobile.
I did a google search and find this one: WordPress Mobile Pack
I install it on the backend of WordPress.
Just a few clicks to config it and it works.
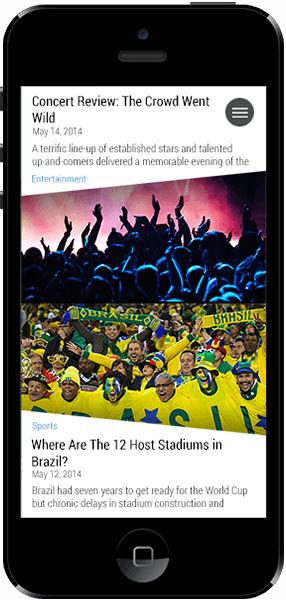
I went to my blog. WordPress detected my browser and knew it is from an hand held device. So it gave the mobile version of Blog.
It is perfect. I don’t need to setup an separated domain for mobile device. Just like some site named as m.example.com. The regular site domain is www.example.com.
The configuration steps as below.
0) Installation and enabled
1) Appearance >> Mobile Switcher
I use browser detection.
2) Appearance >> Mobile theme and Mobile Widgets
I leave them default.
3) Tools >> Mobile Analytics
It has an analytics to tell how much traffic from mobile device from all visitors.
4) Settings >> mpexo
I leave it default without enable it.
Easy and Good plugin.
http://wordpress.org/extend/plugins/wordpress-mobile-pack/